Atomic Design Principles: Visual Hierarchy, White Space, Organisms, and Modularity
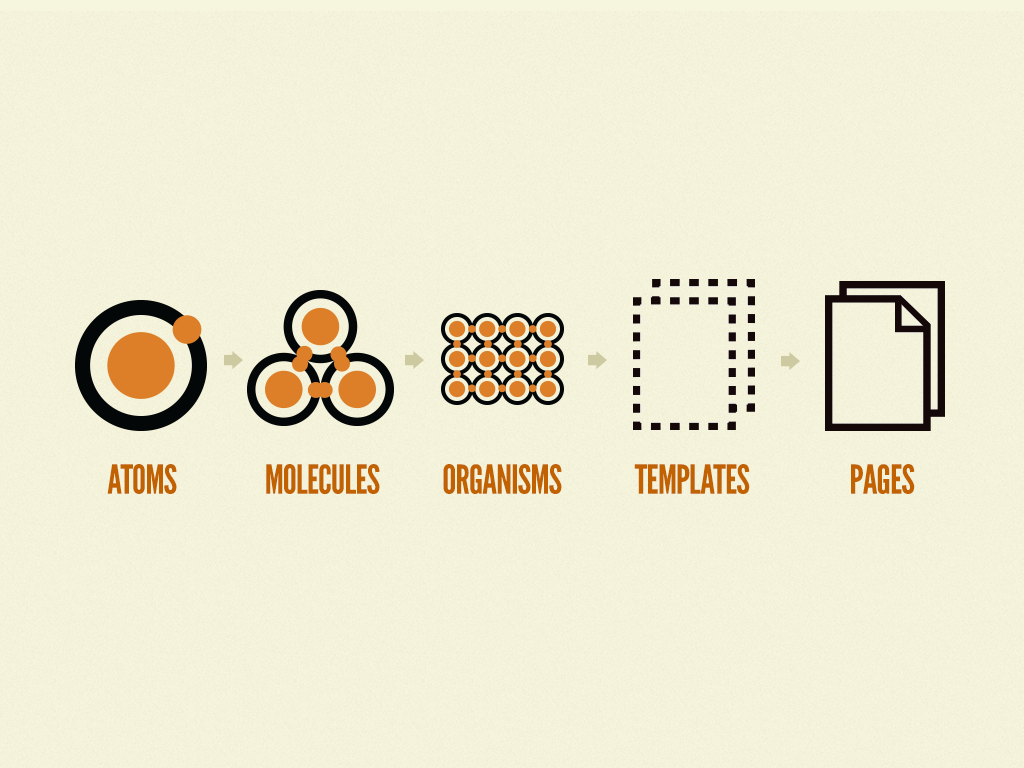
Atomic design is a methodology for creating user interfaces based on four principles: visual hierarchy, white space, organisms, and modularity. These principles are fundamental to effective design and help to create a consistent, cohesive look and feel for a website. In atomic design, design elements are organized into atoms, molecules, and organisms, with atoms being the smallest and most basic building blocks. The atomic design process promotes a back-and-forth design approach, where the impact of each component on the overall design is carefully considered. This approach can help create a unique website identity and improve its usability. White space and visual hierarchy are important elements of atomic design and can help to create a clean, organized layout for a website. Overall, atomic design can help to streamline the design process and create a consistent, cohesive design for a website.

Organisms
When you design a website, you create a whole group of atoms, molecules, and organisms. These organisms shape the look and functionality of your site. They start at the most basic level and begin to impact the UI (user interface). How a developer arranges the molecules on a page will determine your experience when browsing the site and how complex it will be. The different types of organisms used in Atomic Design are logos, search fields, buttons, and the main navigation.
Another aspect of Atomic Design is that it promotes a back-and-forth design process. Atoms are often referred to as the building blocks of the universe, and their effects on organisms and molecules can be enormous. Atoms are also a great way to see each component of a page. Atomic Design represents each atom as a screenshot of the page’s style and function. This approach to design encourages designers to consider the impact each component has on the overall look and part of the page.
Using these principles, you can create a unique look and feel for your website. The most effective designs use a consistent color palette, which helps reinforce a brand name and communicate values. In addition, the colors, fonts, and images should be unified to create a unique look and feel when designing a website. Using this method, you can make your website stand out from the competition by creating an identity that reflects your company’s values and style.
Visual hierarchy
Using a visual hierarchy helps you put elements in a specific order to convey importance to your user. This process involves using the scale, contrast, and balance principles to make the most important things stand out. It can be an excellent tool for planning information architecture, as it can help minimize the effort required to engage with a product or service. Visual hierarchy can also help you create an overall more usable design. Ultimately, usability is the goal of atomic design.
If you’ve used the atomic design process in the past, you know the benefits. It helps you create an efficient workflow, a common standards system, and a unified design across multiple screens. Atomic design templates make it easy to implement and adjust a consistent look across all screens while ensuring coherence and cohesion throughout the design process. You can also reuse the same design system over again.
After the client approves a design, the developer can work on the mockups. Mockups typically go through a series of iterations and discussions. Documentation isn’t necessary for mockups, but it is important to document it after the design is finalized. This documentation should include the mockup structure according to the atomic design approach. Once the design is approved, you can use a style guide or atomic workflow to create a mockup.
White space
Atomic design is an idea in web design that combines chemistry, physics, and aesthetic elements. Atoms are the smallest unit of matter in the universe and are the starting point of all complex life forms. Atoms form bonds with other molecules and create larger organisms. All matter in the universe comes from the minor units referred to as ‘atoms.’
Atomic design involves structuring the design process without limiting the freedom to adapt to users’ needs. It helps you create good groups of components and patterns of content. These patterns are flexible enough to be easily implemented and adjusted to rearrange the content as the project evolves. For example, you could use the white space principle to create a template for an easily implementable web page.
The principle of white space is based on the average human attention span of six seconds, which is shorter than a goldfish. Therefore, if used effectively, white space helps get a message across quickly and increases the likelihood of interaction with the design. In web design, it is essential to utilize white space efficiently to highlight CTAs and ensure that the user’s attention is focused on the content and not distracted by design. Examples of good white space include Google’s home page, which uses a simple design but effectively utilizes white space to communicate the page’s purpose.
Modularity
Modularity in Atomic Design is a concept that enables designers to break a product into individual pieces and combine them in new ways. This approach brings brand cohesion and unity to an application and helps developers create task-specific layouts. Atomic design reduces duplication and feedback cycles while allowing businesses to test their products with real users sooner. Despite its complexity, the atomic design provides the benefits of modularity.
The atomic design principles are universal and can be applied to almost any software. One such example is Instagram, a popular native mobile app. Its screen consists of several icons and a few text-level elements. Each screen is organized around two types of images: a primary picture and a user avatar. Other components are simple, practical compositions of text and images.
By breaking a product into smaller units, Atomic Design can make it easier to reuse reusable components. It can also help create reusable designs by reducing or eliminating redundant elements. Components can also apply it to building reusable patterns or common language. The benefits of atomic design are numerous. For example, creating modular design patterns can help developers develop reusable design components or create a modular design guide for other teams. In addition, the atomic design approach makes it easy to make a common framework across many products.
Reusability
Reusability is at the heart of Atomic Design (It is also one of my favorites). This method of design makes it easy to reuse components across a website. Separating the various elements into atoms allows you to build a site with less effort. Besides, you can reuse the same features without needing to hire developers or change the whole structure of the website. This method of design is widely applicable to a variety of industries. Read on to learn more about its benefits.
Reusability is a significant benefit of Atomic Design. While some aspects of the methodology may not suit your project, this approach can lead to a better and more efficient workflow. As a result, developers have even embraced Atomic Design during the final stages of the project. But it is important to note that you can still implement other methodologies. Hopefully, these benefits will outweigh the disadvantages.
The most crucial benefit of Atomic Design is its reusability. Its reusability makes it possible to reuse any part of the website. Atoms are the foundation of the website, so by dividing the site into essential components, you can make it easier for your coding team to reuse them elsewhere. And with the ever-growing number of devices, it’s even harder to achieve pixel-perfect design. Atomic Design enables designers to achieve this by leveraging a system of building blocks.
Do one thing
You can use the atomic design approach to create a single source of truth for your UI components. The following example will explain how this approach works. Let’s say you have a template article on Wikipedia. The template will include a menu sidebar, header, footer, and the body of the article. You can also use a tool called Pattern Lab, which will help you generate a static website for the documentation of your atomic library. Pattern Lab will store pre-coded elements and components and allow you to reuse them across multiple projects.
The most crucial stage of the atomic design process is the page stage. This is where the atomic components come together, and the user will see the final product. The atomic design allows you to develop and test a website in the simplest, most straightforward way possible. It makes prototyping and site development a breeze, and it also makes it easier to add features and refine content. It is not yet “done,” so you can continue to make tweaks without reworking the entire design system.
Atomic design requires less time and effort to code than conventional design processes. Instead of spending hours on every page, you can spend that time on other aspects of your project. Fortunately, atoms can be reused and are much more efficient to create than conventional methods. You can even reuse code from one page to another, making the process much simpler. You need to update atoms, and the same code will be reused for all instances.
Do it well
To build a good interface, you need to understand what makes atomic design work and apply it to your design. Atomic design is a systematic way to build a web interface using a framework derived from chemistry. The goal is to create a system of easily adaptable elements to changes in context. The essential atomic design elements are pre-coded components, simple shapes, and a clear hierarchy.
As a designer, you probably use Figma and Sketch to create your designs and InVision to share them with your dev team. You might also have a style guide that lists the design principles you want to apply to your work. The atomic design uses tools like Sketch and Figma to create design elements.
You can create an atomic design system by creating a page and then examining it from a different perspective. Then, you can identify patterns, extract individual elements, and standardize them. You can then create a library of reusable components. You can build a system that works for many years to come. It’s worth the time it takes to learn the methods of atomic design. You can also learn more about design principles by reading books and websites.
Check out the Atomic Design by Brad Frost.